操作准备:
插件名称:Direct Checkout for WooCommerce
下载地址:https://wordpress.org/plugins/woocommerce-direct-checkout/
各位自行安装。
设置教程:
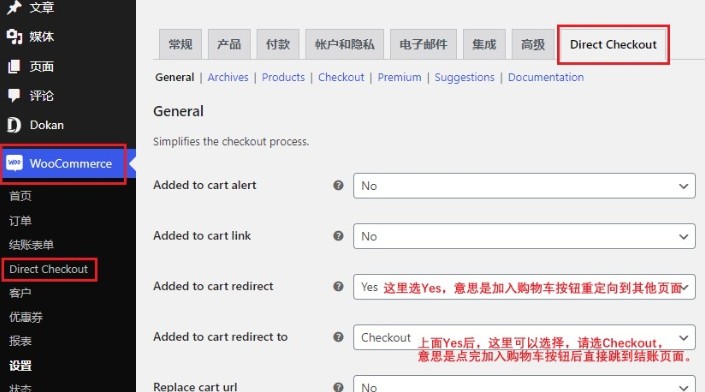
安装后,按下图指示进行修改设置,就能把立即购买按钮弄出来了。
如上图,总共2个地方要设置,完成后,你原来的加入购物车按钮就会被替换成立即购买按钮了。
也有人会问为啥不加个立即购买而用替换,因为这个插件要付费版本才支持新增按钮,我个人不鼓励购买,所以就干脆用这个替换方法了。独立站跑品一般情况下留给客户一个购买按钮就够了,这是我的个人经验,老板们如果有其他看法可以多交流。

![图片[2]-简单2步为你的WooCommerce商店添加Buy Now按钮并简化下单流程-独立站跨境交流-国外项目-1950项目|专注资源教程分享](https://alexzk.com/wp-content/uploads/2022/11/1750861188ae128da9dc3e76e8c8e211.jpg)
![图片[3]-简单2步为你的WooCommerce商店添加Buy Now按钮并简化下单流程-独立站跨境交流-国外项目-1950项目|专注资源教程分享](https://alexzk.com/wp-content/uploads/2022/11/45d2a6f5adef9c449aaa7d1c4bb59fae.jpg)


请登录后查看评论、回复内容